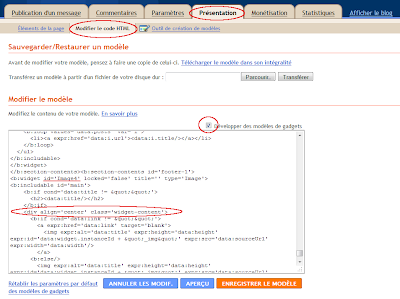
Pour centrer une image dans le gadget, il faut commencer par connaitre son nom (pour connaitre le nom exact d'un gadget lire ici) . Une fois le nom obtenu il ne reste plus qu'à indiquer dans Blogger que l'on veut dans ce gadget précis que l'image soit centrée. On se rend donc dans l'interface de Blogger dans le menu "Modifier le code HTML" de l'onglet "Présentation", on coche "Développer les modèles de gadgets" pour rechercher le nom du gadget, "Image4" dans note exemple (utiliser la recherche de votre navigateur : Ctrl+F). Après avoir trouvé le gadget concerné on modifie sa balise <div> en indiquant de centrer le contenu :
- avant modification : <div class='widget-content'>,
- après modification : <div align='center' class='widget-content'>.
Ne pas confondre ' et " lors de la modification.
Ne pas oublier de cocher : "Développer les modèles de gadgets".
Dans la nouvelle interface de Blogger (draft) la modification s'effectue dans le menu "Modèle" en cliquant sur "Modifier le code HTML".